구글 맵을 연동해보자
먼저 구글 클라우드 콘솔에 들어가서 프로젝트를 생성한다.

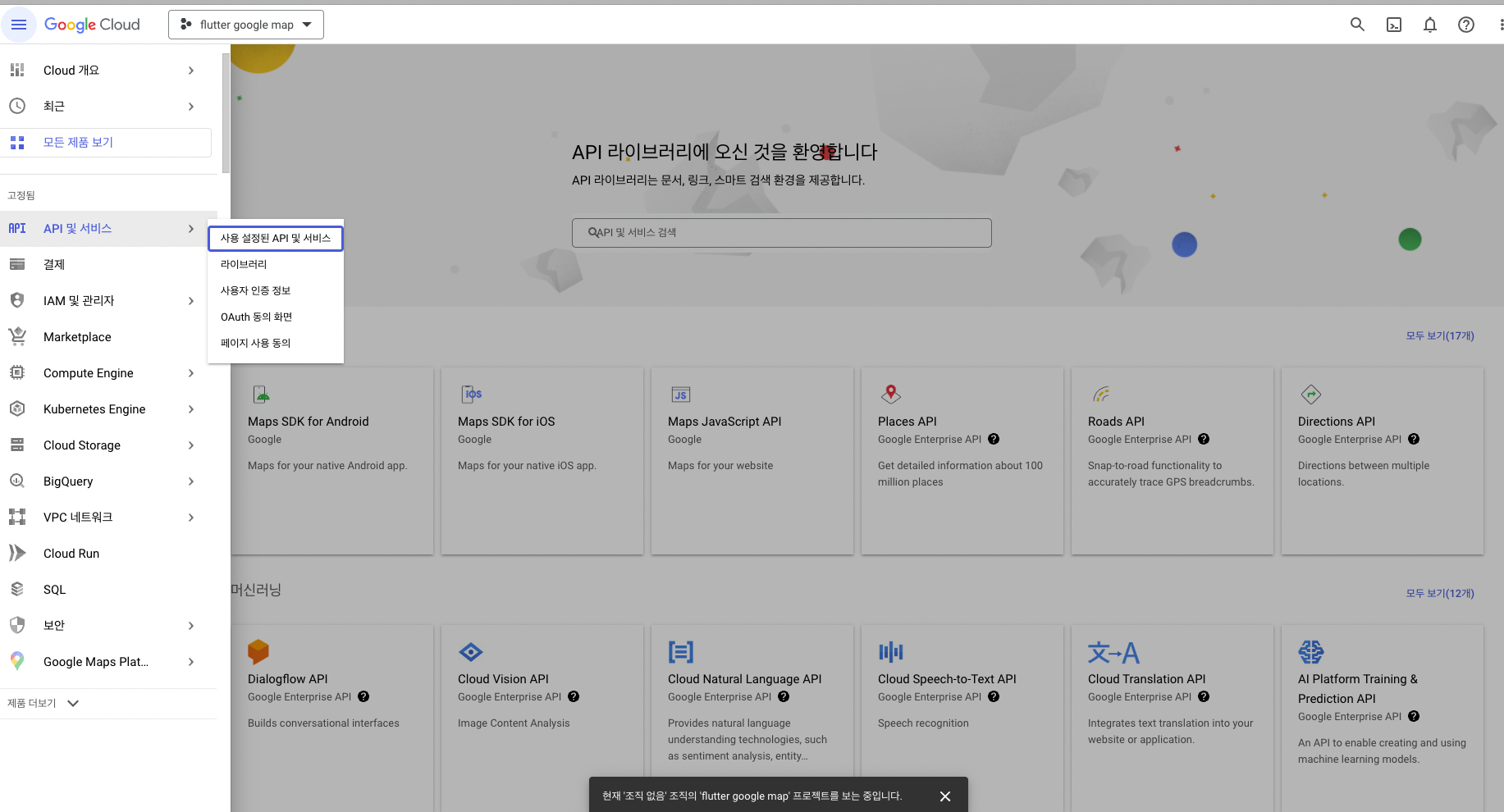
좌측 상단의 더보기란을 클릭하여 API 및 서비스 > 라이브러리 페이지에 들어간다.

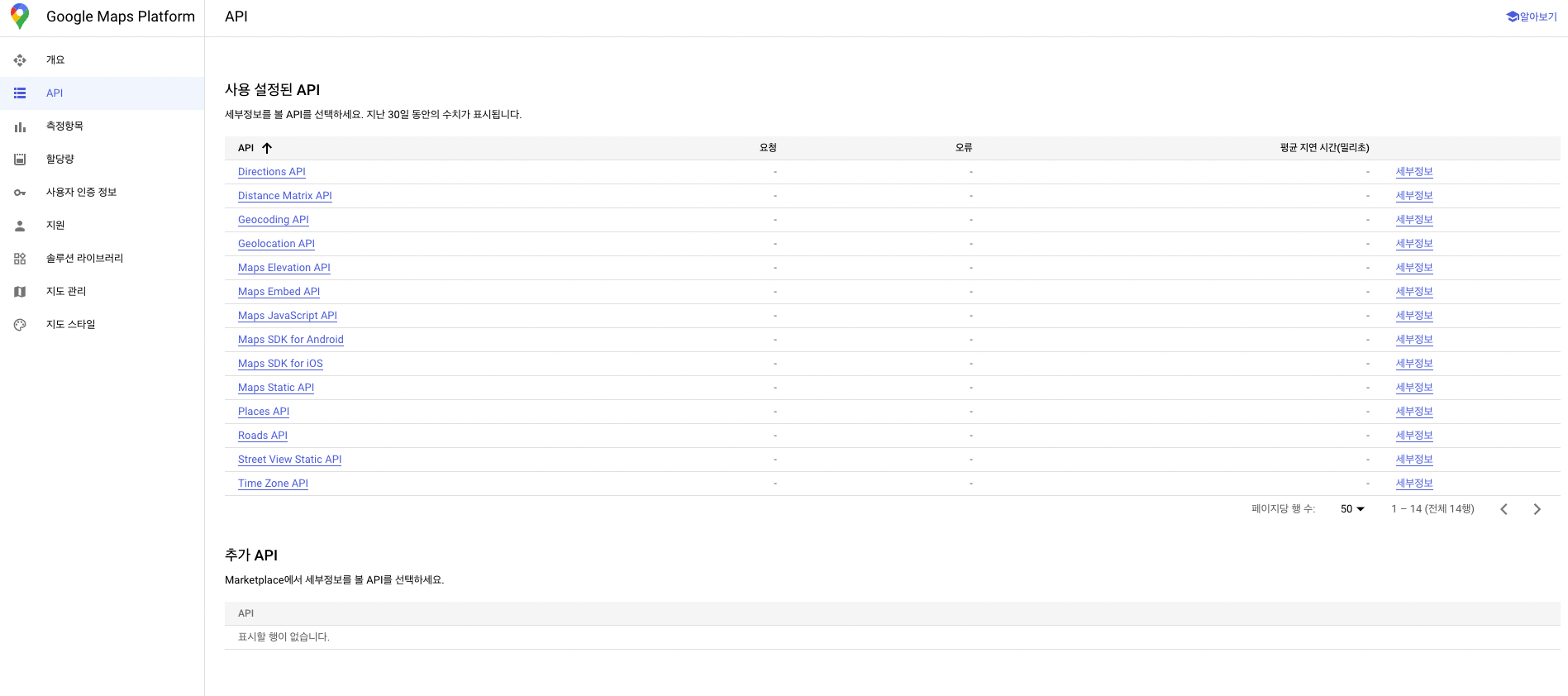
map 을 검색하면 나오는 항목 중 IOS 와 안드로이드 SDK 를 살펴보자.

안드로이드 설정
Maps SDK for Android 를 클릭하여 사용하기를 한다.
구글 맵은 유료라 결제카드 정보를 입력해야한다. 크레딧을 준다고 저쩌구 하면서 무료라고 하는데 찾아보지 개인 학습용으로는 매우 넉넉하므로 과금이 될 가능성은 없다고 한다..,,,
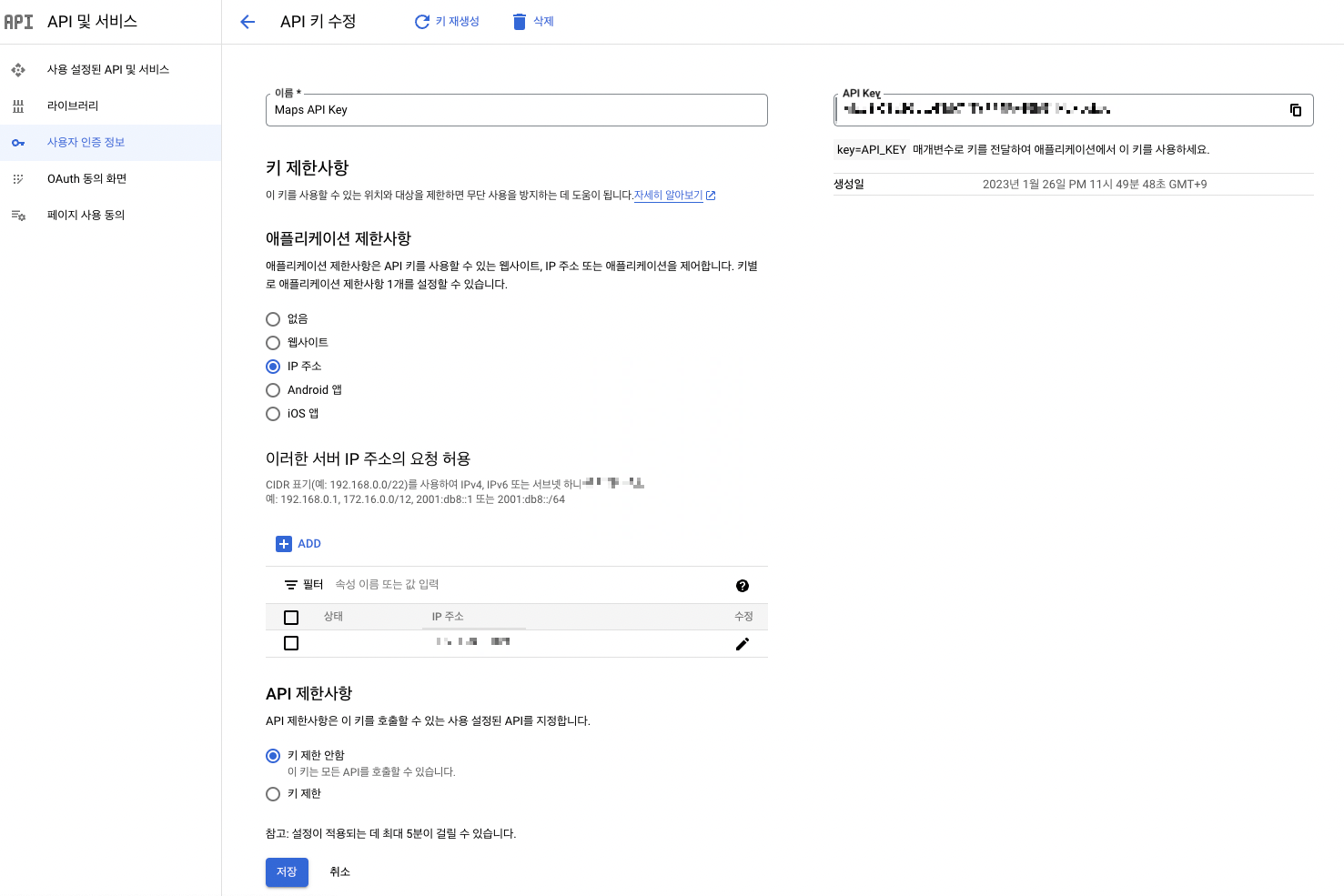
호출 IP 제한 등 API 호출을 막을 수 있는 설정이 따로 있는데 이런 방법을 이용하면 될 것 같다. 혹시 모를 api 키 해킹을 위해..


좌측의 사용자 인증 정보란에서 API 키와 제한사항등을 설정할 수 있다.


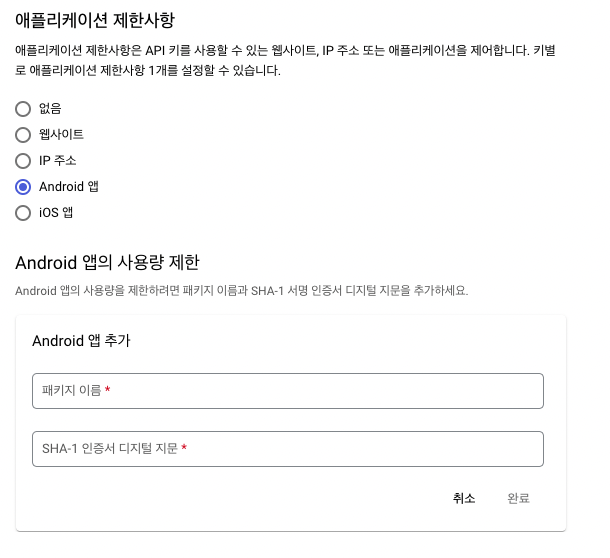
여기서 IP 주소로 제한을 두지 말고 앱으로 제한을 두는 것으로 변경해본다.

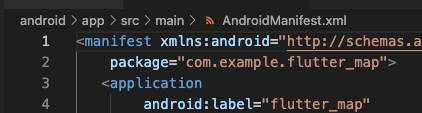
android > app > src > main > AndroidManifest 파일에서 상단의 package = ~ 하는 부분이 패키지 이름이다.

SHA-1 인증서는 해당 프로젝트 경로에서 아래 운영체제에 맞는 keytool 명령어를 입력한다.
그러면 나오는 내용 중 Certificate~ 부분의 SHA1: ~ 부분의 값을 넣어준다.
# Linux 또는 macOS
$ keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
# Windows
$ keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
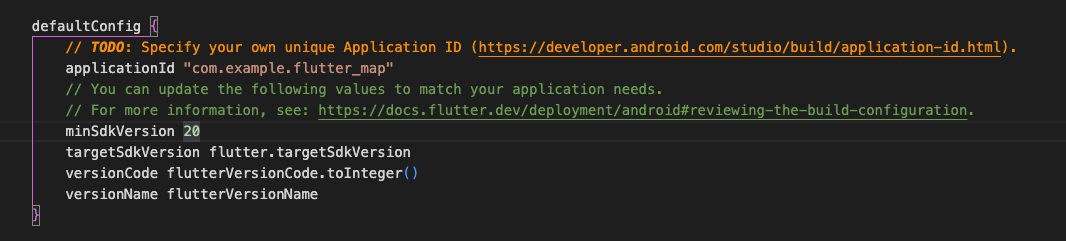
android > app > build.gradle 의 minSdkVersion 을 설정해준다.


android > app > src > main > AndroidManifest 파일에 meta-data 를 추가해준다. api 키를 넣는곳이다.


IOS 설정
Maps SDK for IOS 사용하기를 한다.

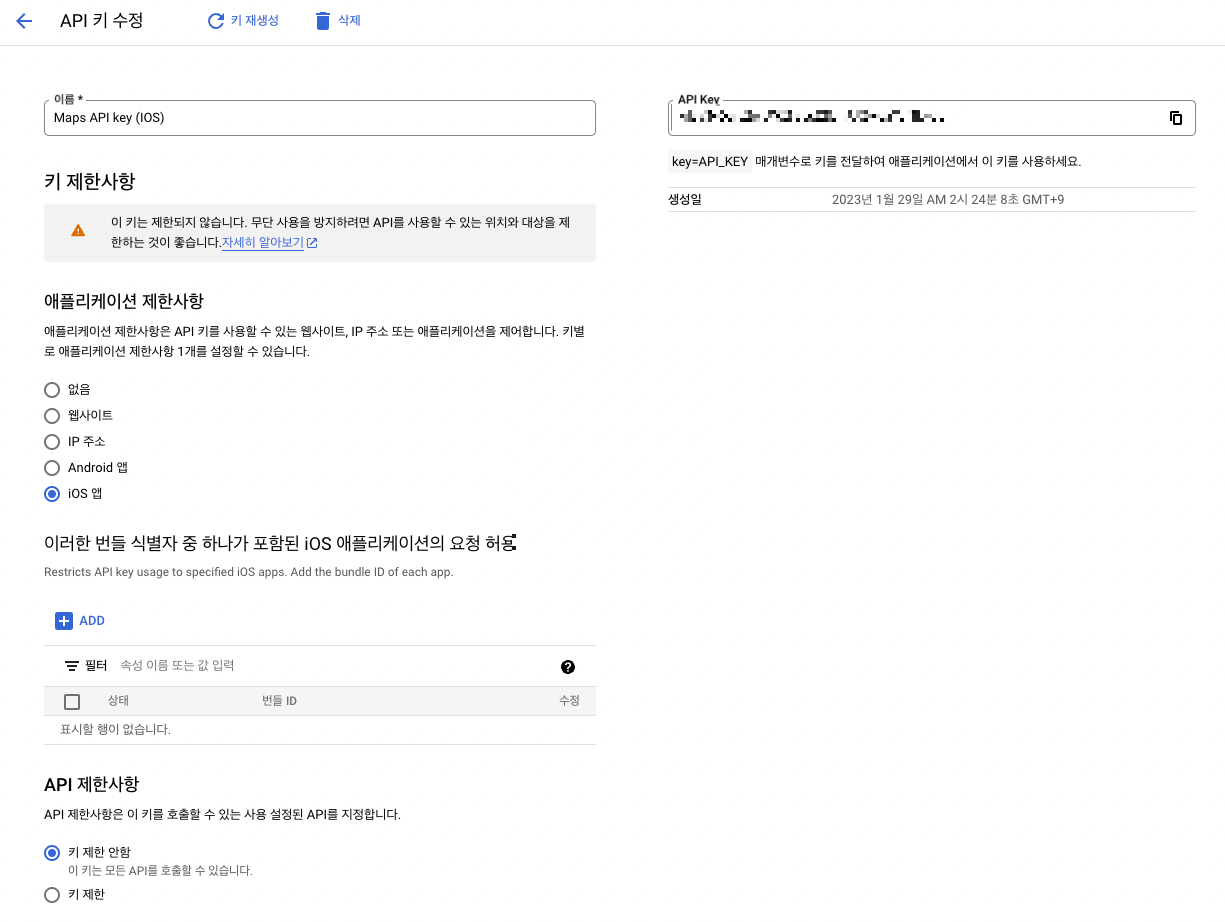
앞서 기존에 있던 API 키를 안드로이드용으로 만들었으므로 상단의 '인증 정보 만들기' 를 선택해서 IOS 용 키를 하나 더 추가해준다.

안드로이드용 키를 설정했던 것처럼 IOS 도 애플리케이션 제한사항을 IOS 앱으로 변경해주고 앱 번들을 추가 해준다.
(IOS 는 따로 SHA-1 인증서가 필요없다.)


번들ID 는 해당 프로젝트의 IOS 폴더를 xcode 로 열면 확인 할 수 있다.

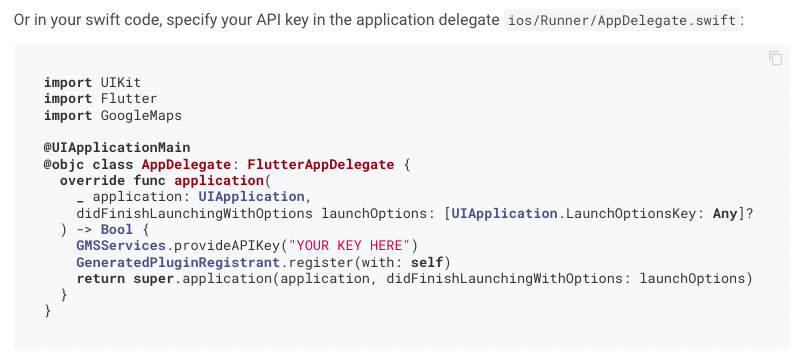
ios > Runner > AppDelegate 파일을 수정해준다.


이제 코드단에서 구글 맵을 연동해야한다.
구글 맵을 사용하기 위해 패키지를 설치해야한다.
https://pub.dev/packages/google_maps_flutter
google_maps_flutter | Flutter Package
A Flutter plugin for integrating Google Maps in iOS and Android applications.
pub.dev
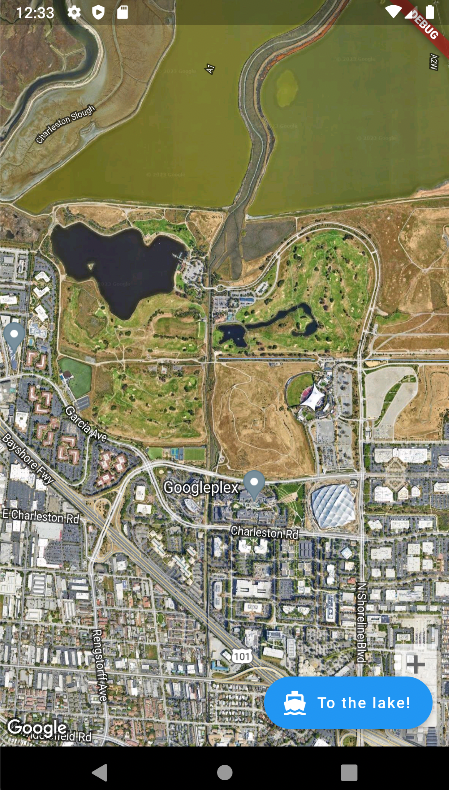
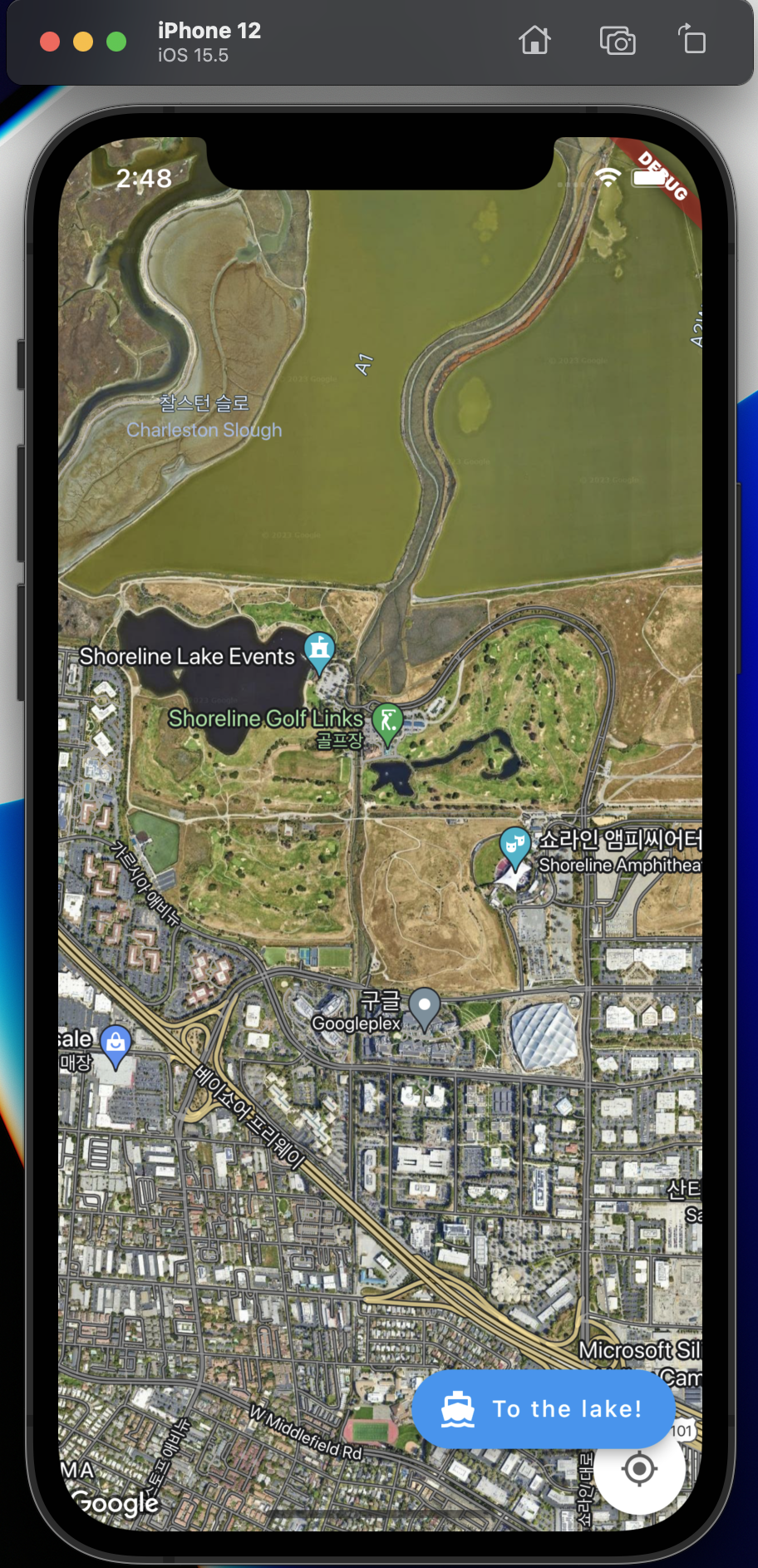
샘플 코드를 넣어서 돌려보자
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class MapSample extends StatefulWidget {
const MapSample({Key? key}) : super(key: key);
@override
State<MapSample> createState() => MapSampleState();
}
class MapSampleState extends State<MapSample> {
final Completer<GoogleMapController> _controller =
Completer<GoogleMapController>();
static const CameraPosition _kGooglePlex = CameraPosition(
target: LatLng(37.42796133580664, -122.085749655962),
zoom: 14.4746,
);
static const CameraPosition _kLake = CameraPosition(
bearing: 192.8334901395799,
target: LatLng(37.43296265331129, -122.08832357078792),
tilt: 59.440717697143555,
zoom: 19.151926040649414);
@override
Widget build(BuildContext context) {
return Scaffold(
body: GoogleMap(
mapType: MapType.hybrid,
initialCameraPosition: _kGooglePlex,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
),
floatingActionButton: FloatingActionButton.extended(
onPressed: _goToTheLake,
label: const Text('To the lake!'),
icon: const Icon(Icons.directions_boat),
),
);
}
Future<void> _goToTheLake() async {
final GoogleMapController controller = await _controller.future;
controller.animateCamera(CameraUpdate.newCameraPosition(_kLake));
}
}



** VScode 에서 안드로이드 에뮬레이터를 실행할 때 다음과 같은 오류가 뜬다면 안드로이드 스튜디오에서 에뮬레이터를 하나 생성해야 한다.
No suitable Android AVD system images are available. You may need to install these using sdkmanager, for example: sdkmanager "system-images;android-27;google_apis_playstore;x86"
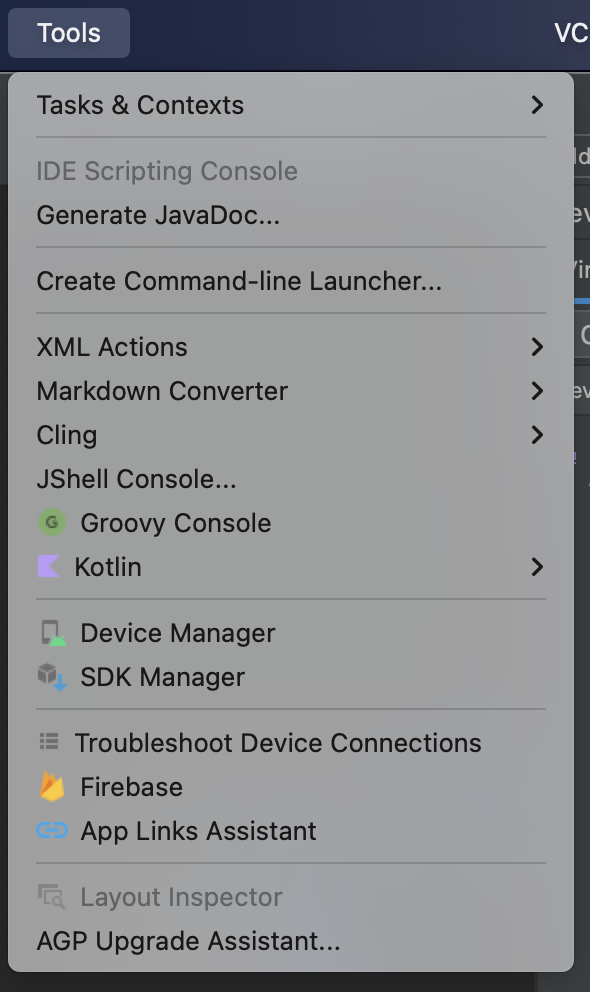
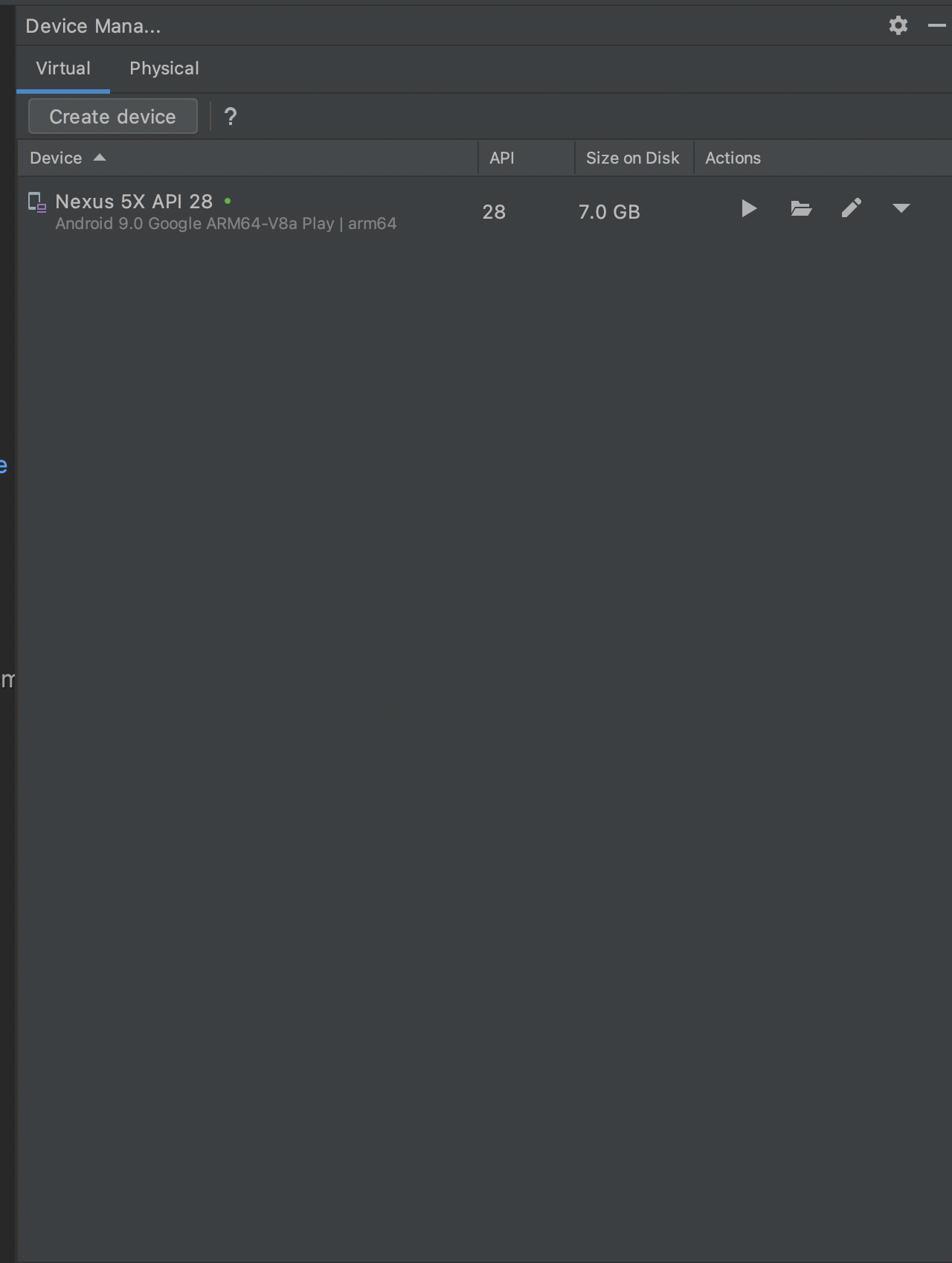
안드로이드 스튜디오에서 Tools 메뉴에 Device Manager 를 선택한다.
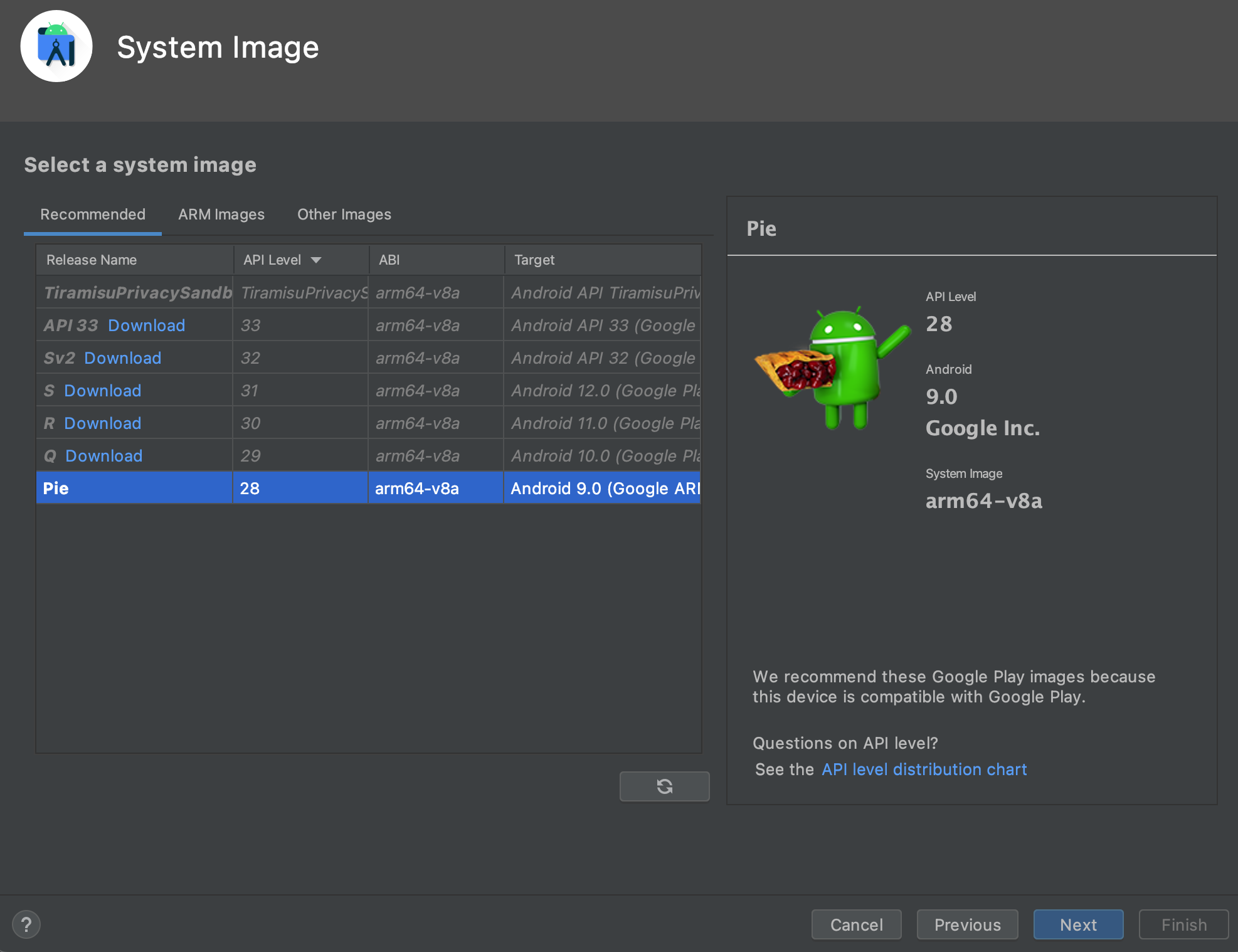
그리고 Create device 를 눌러 기기 하나를 선택하고, image 를 다운받아서 생성하면 된다.




** IOS 에서 실행 시 오류
IOS 에뮬레이터를 돌리면 이런 오류가 뜬다.
카카오 로그인 기능을 실행 할 때도 비슷한 오류가 나왔는데 m1 칩 때문이라고 했었다..ㅠ

해당 프로젝트 경로에서 이 명령어를 입력하고 재실행한다.
sudo arch -x86_64 gem install ffi
cd ios
arch -x86_64 pod install'dev > flutter' 카테고리의 다른 글
| [map_app] 현재 위치 마커 (1) | 2023.01.31 |
|---|---|
| provider (0) | 2023.01.29 |
| statusbar 뒤에 이미지 넣기 (0) | 2023.01.25 |
| 권한 (0) | 2023.01.25 |
| geolocator (0) | 2023.01.24 |


