node js를 사용하기 위한 프레임워크로 express js를 설치해준다.
npm init
npm install express --save
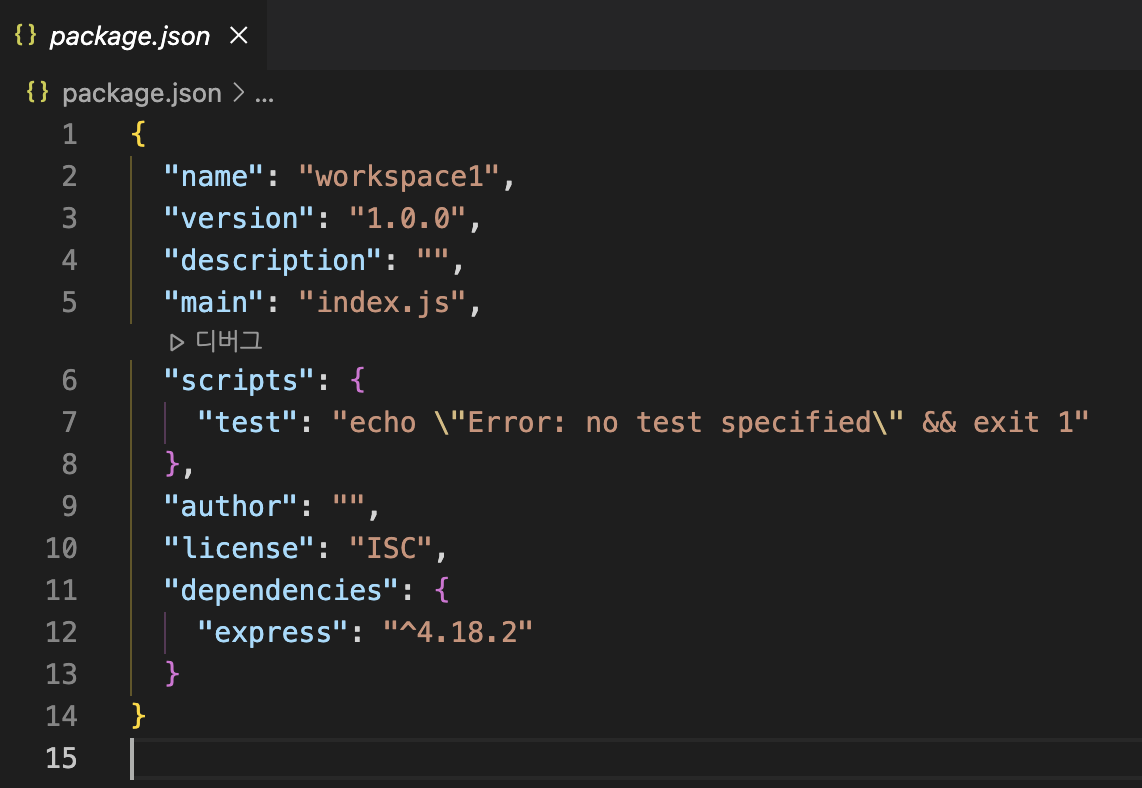
npm init 명령어로 package.json 을 만들어주고 express 를 설치해준다. 그럼 package.json 파일 내에 express가 추가된 것이 보인다.

Express "Hello World" example
Hello world example Embedded below is essentially the simplest Express app you can create. It is a single file app — not what you’d get if you use the Express generator, which creates the scaffolding for a full app with numerous JavaScript files, Jade
expressjs.com
express 공식 사이트에서 나오는 코드를 복사해 app.js 파일에 넣어준다.
// app.js
const express = require('express') // express 모듈
const app = express()
const port = 3000 // 포트
app.get('/', (req, res) => { // '/' 루트 경로로 접속 시 'Hello world!' 출력
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
}) // 실행
그리고 터미널에 명령어를 실행시키고 3000포트로 접속하면 Hellow World! 가 나온다.
node app.js

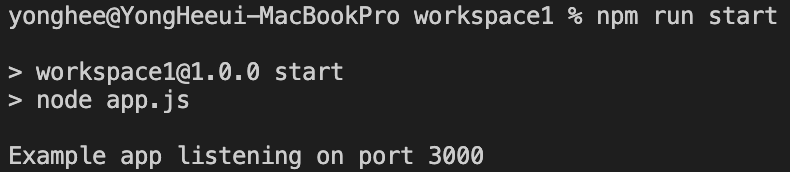
또는 packags.json 파일의 scripts 에 start 를 추가해주면 npm 명령어로 실행 가능하다.

npm run start

nodemon
코드 변경을 바로바로 반영하기 위해 nodemon 이라는 패키지를 설치한다.
npm install --save-dev nodemon
// 개발환경에서만 사용하므로 -dev 사용
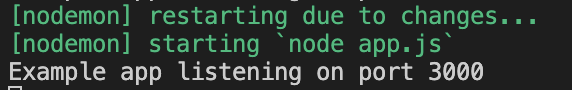
devDependencies 에 nodemon 이 추가되었고, scripts 의 start 를 node -> nodemon 으로 변경해준다.



'dev > nodejs' 카테고리의 다른 글
| nodejs - env파일 (0) | 2023.07.22 |
|---|---|
| node js - typescript 설정 (0) | 2023.07.20 |
| node js - 요청, 응답 (0) | 2023.07.10 |
| node js - route (0) | 2023.07.10 |
| node js - mariaDB 연동 (0) | 2023.07.10 |


