dev/nestjs
ejs
wlrn566
2023. 2. 4. 20:47
nestjs 안에서 html 을 보여주기 위해 ejs 패키지를 적용시킨다.
npm i ejs
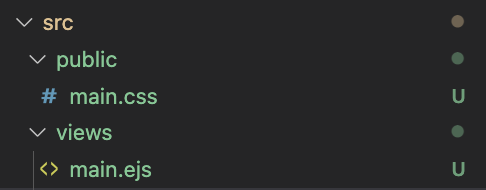
src 폴더에 public과 views 라는 폴더를 만들어 준다.
views 에 ejs 파일로 페이지를 구성할 수 있다.

main.ts 파일을 수정해준다.
useStaticAssets 를 이용해 src>public 안의 정적파일을 사용하고
setBaseViewsDir 을 통해 src>views 안의 ejs 파일을 사용할 수 있다.
import { NestFactory } from '@nestjs/core';
import { NestExpressApplication } from '@nestjs/platform-express';
import { join } from 'path';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
app.useStaticAssets(join(__dirname, '..', 'src', 'public'));
app.setBaseViewsDir(join(__dirname, '..', 'src', 'views'));
app.setViewEngine('ejs');
await app.listen(3000);
}
bootstrap();
ejs 파일을 렌더해주는 컨트롤러 하나를 만들어준다.
return 으로 값을 넘겨줄 수도 있다.
import { Controller, Get, Render } from '@nestjs/common';
@Controller('main')
export class ViewContoller {
@Get()
@Render('main.ejs')
async view() {
return;
}
}
main.ejs 파일을 public 폴더에 만들어 주고
엔드포인트 main 으로 들어오면 해당 html 이 나타난다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="main.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<p id="p">
여기
</p>
</body>
<script>
var newDIV = document.createElement("div");
newDIV.innerHTML = "새로 생성된 DIV입니다.";
var p = document.getElementById("p");
p.appendChild(newDIV);
</script>
</html>
컨트롤러에서 값을 넘겨보는 것도 해보자.
컨트롤러에 return 으로 텍스트를 넘겨주고,
import { Controller, Get, Render } from '@nestjs/common';
@Controller('main')
export class ViewContoller {
@Get()
@Render('main.ejs')
async view() {
return { text1: '여기여기1', text2: '여기여기2' };
}
}
main.ejs 에서 값들을 <%= "" %> 로 받아준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../css/main.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<p id="p">
<%= text1 %>
</p>
</body>
<script>
var newDIV = document.createElement("div");
newDIV.innerHTML = "<%= text2 %>";
var p = document.getElementById("p");
p.appendChild(newDIV);
</script>
</html>
그럼 이렇게 나오게 된다.